Inhaltsverzeichnis
Wälder: Gothic 1
Also ich werde mal versuchen zu beschreiben wie man einen Wald für Gothic 1 modelliert, in Gothic 2 sind die Wälder anders aufgebaut. Ich bin selbst blutiger Anfänger, deswegen garantiere ich für nix. Ich bin mir weder sicher ob ich die Sache richtig mache, noch ob ich sie vielleicht viel zu umständlich erkläre. Ich weiß nur, das das alles so funktioniert, da ich es selbst so gemacht habe. Nun denn:
Ein wenig Theorie....
Also die Sache mit den Wäldern fand ich am Anfang ganz schön kompliziert. Ich musste mir die Wälder vom Originalspiel mehrere Male ansehen, bevor ich das Prinzip verstanden hatte. Dieses Prinzip versuche ich hier in diesem Kapitel zu erklären. Zum losbasteln braucht man dieses Kapitel jedoch nicht.
Also zuerst mal besteht die Grundform aus aneinandergereihten Sechsecken. Dadurch sieht so ein Wald aus wie ein Bienenstock, nämlich wabenförmig.

Der Trick mit den Wäldern ist, dass die Außenwände aus Portalen bestehen. Ähnlich wie bei Türen zu Häusern, nur das hier eine Waldtextur draufliegt. Nähert man sich einer Wabe, verschwindet das am nächsten stehende Polygon. Durch die Wabenform kann man aber die Polygone auf der anderen Seite des Sechsecks erkennen. So sieht man wieder die Waldtextur, obwohl man schon in die erste Wabe schauen und gehen kann.

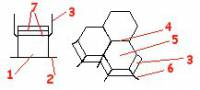
Also gut, nun etwas visueller. Ein Waldsegment besteht aus einem Sechseck (1), ca. 25 Meter hoch und einen Durchmesser von 40 Metern, dass auf dem Boden (2) steht. Ab der oberen Hälfte beginnt quasi eine zweite Schicht (3), die aber nur außen am Wald angebracht wird, dazu später mehr. Zwischen den einzelnen Segmenten (6-Ecken) befinden sich Portale (4), die beim näher kommen wegfaden. Genauso ist es mit dem Dach (5). Es besteht auch aus einem Portal. Außerdem werden außen zwischen zwei Sechsecken eine Art herausstechende Blätteransammlung angebracht (6), um einen besseren visuellen Effekt zu erzielen. Wie gesagt, alles doofe Theorie hier. Ich halte mich auch nicht wirklich für talentiert, dass zu erklären. Leichter verständlich wird es dann im praktischen Teil.
Ach ja, die 7! Das sind quasi zwei Ebenen im Sechseck, die eine leicht durchscheinende Textur haben. Dadurch wird der Effekt von vielen Blättern erreicht.
Ok, lassen wir das. Ich würde vorschlagen, wir springen zum praktischen Teil über. Los geht's:
Der Anfang: Die Sechsecke
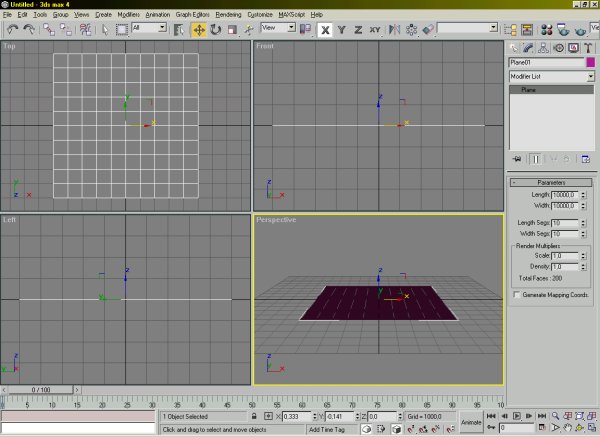
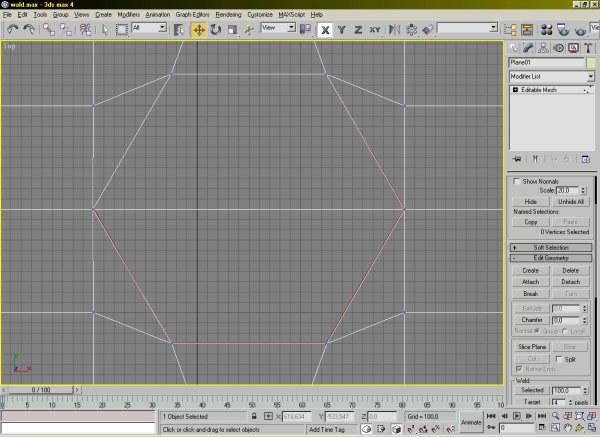
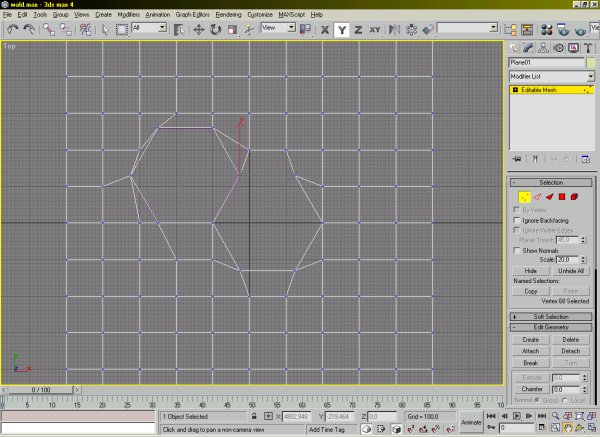
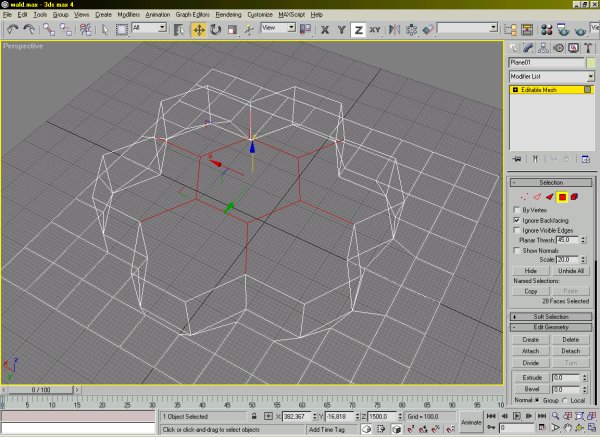
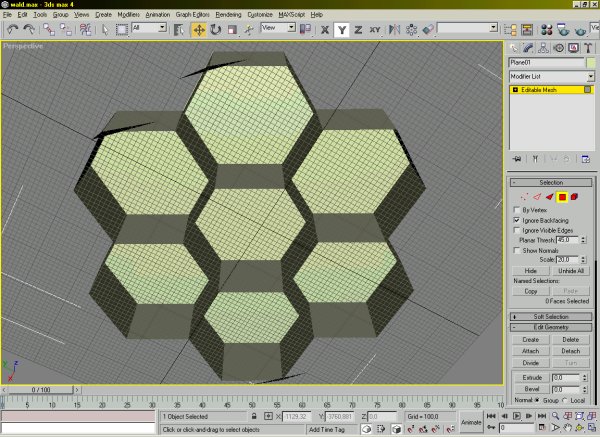
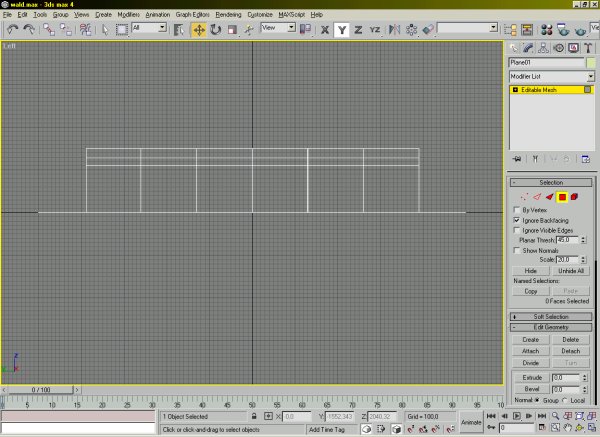
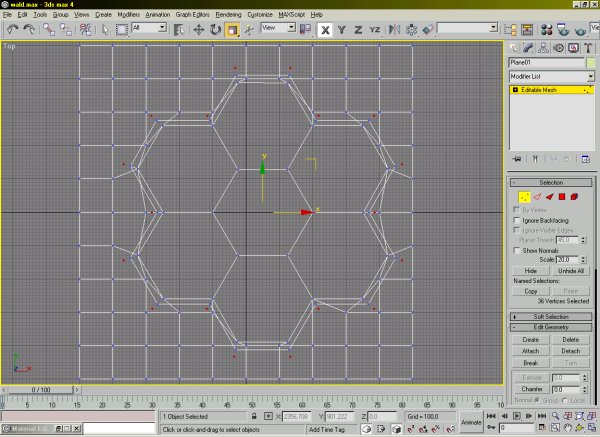
So, wir starten unser 3D Studio Max (mit anderen Programmen wird es ähnlich ablaufen). Ich gehe davon aus, dass die Unit-Einstellungen auf Zentimeter stehen (Customize\\Prefrences\\System Unit Scale auf 1 Unit = 1,0 Centimeters). Wir erstellen uns zuerst eine Fläche, die uns als Boden dient. Dazu gehen wir auf Create\\Standard Primitives\\Plane und ziehen eine Fläche mit der linken Maustaste im Perspective Fenster. Nun richten wir noch die Plane so aus, dass das Koordinatenkreuz in der Mitte liegt. Im Modify-Stack (rechts) geben wir nun noch als Werte 100×100 Meter ein, dass bedeutet 10000 bei Length und 10000 bei Width. Außerdem sollten die Segmente beide auf 10 stehen, somit ist ein Polygon erstmal 10 Meter breit und lang. Nun klicken wir noch auf Zoom Extends All  und alles zusammen sollte nun so aussehen:
und alles zusammen sollte nun so aussehen:

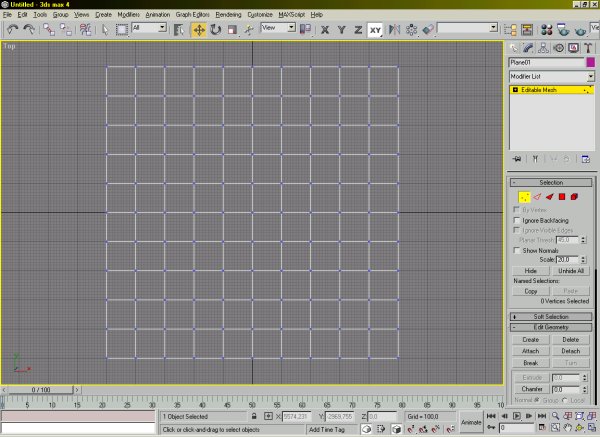
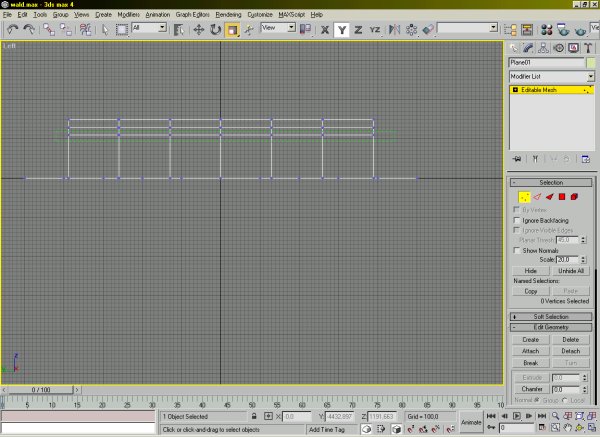
So, nun klicken wir per Rechtsklick auf die Fläche (nur bei neueren Versionen, ansonsten übers Menü) und wählen Convert to Editable Mesh. Was wir nun versuchen müssen, ist Sechsecke zu erzeugen, die so etwa 40 Meter Durchmesser haben. Das ist ein wenig kompliziert zu erklären, aber ich versuche es so logisch wie möglich zu machen. Wir wechseln zunächst in das Topview Fenster und drücken die Taste W, damit wir im Vollbild Modus arbeiten können. Außerdem aktivieren wir den Vertex Mode. Ich tue das indem ich rechts im Modify-Stack auf die drei roten Punkte klicke. Nun sollten an allen Ecken auf der Fläche blaue Punkte erscheinen:

Nun schauen wir mal. Also ich habe vor einen Wald bestehend aus 7 Sechsecken zu basteln. Ein Sechseck, umgeben von sechs weiteren Sechsecken. Wir modellieren nun die Basis des mittleren Sechseckes. Nun kommt es auf den Geschmack an. Ich bevorzuge es, ein Sechseck als EIN Polygon zu modellieren. Man sich das sicherlich auch sparen, aber WER schreibt das Tut? Na, wer??? ![]()
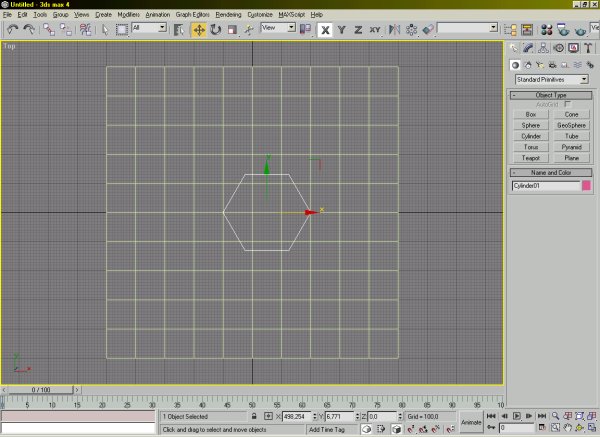
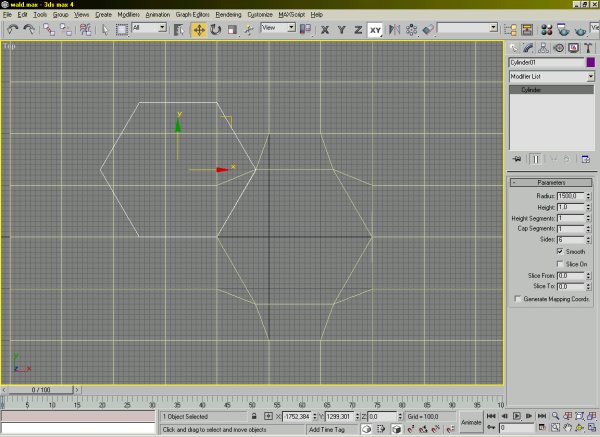
So als erstes erstelle ich mir ein Hilfsobjekt, dass nachher wieder gelöscht wird. An dieser Stelle gibt es bestimmt einfachere Lösungen, aber ich weiss es halt nicht besser. Wir erstellen uns einen Zylinder über Create\\Standard Primitives\\Cylinder und zeichnen ihn in unser Fenster. Nachdem man den Radius bestimmt hat, muss man noch die Höhe einstellen, dass sieht man aber nicht in unserem Top-View Fenster, deswegen einfach klicken, weil ist egal… Im Modify-Stack stellen wir folgendes ein: Radius: 1500, Height: 1, Height Segments: 1, Cap Segments: 1 und ganz wichtig Sides: 6. Nu, haben wir ein Sechseck erstellt. Wir brauchen hier kein Editable Mesh draus zu machen, weil wir damit ja nicht wirklich arbeiten. Wir bewegen das Sechseck nun ungefähr in die Mitte unserer Plane und versuchen mindestens eine Ecke schon mal auf eine Ecke der Polygone unserer Plane zu setzen:

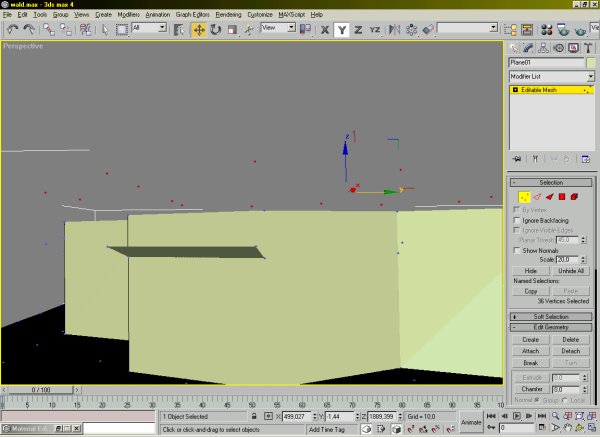
So bevor ich es vergesse: Sichern! Weiter im Text: Wir selektieren nun wieder unsere Plane (Taste H, Plane Objekt auswählen und dann Select) und zoomen erstmal so richtig nah ran, so dass unser Sechseck den Bildschirm ausfüllt. Falls die Farbe des 6-Ecks schwer zu erkennen ist, können wir diese über den Modify Stack ändern, indem wir auf die Farbbox rechts klicken und dort ändern (vorher wieder das 6-Eck selektieren natürlich). Wenn wir also unsere Plane selektiert und den Vertex-Modus angeschaltet haben, versuchen wir die am nächsten zu den Ecken des 6-Ecks liegenden Vertices so zu verschieben, dass sie auf den Ecken liegen. Hui, verstanden? Hier das Bild:

Nun sehen wir, dass unser Sechseck noch aus 6 Polygonen besteht und ich will ja nur eines daraus machen. Also verschieben wir die mittleren Vertices an die Seite (den Linkes nach links und den Rechten nach rechts) fast bis zu den anderen Vertices.

Nun selektieren wir die beiden nahe beieinander liegenden Vertices und suchen uns aus dem rechten Menü den Punkt Weld heraus. Neben dem Button Selected geben wir den Wert 100 ein und klicken auf Selected. Die beiden Punkte müssten nun zusammengeschmolzen sein. Falls ein Dialog erscheint in dem sowas steht wie „No Vertices were selected in treshhold“ (oder so ähnlich…), sind die beiden Punkte noch zu weit voneinander entfernt. Also einfach näher ran schieben.
Sollte durch das zusammenschmelzen der Punkt nun nicht mehr auf der Ecke des 6-Ecks stehen, schieben wir ihn einfach wieder dorthin.
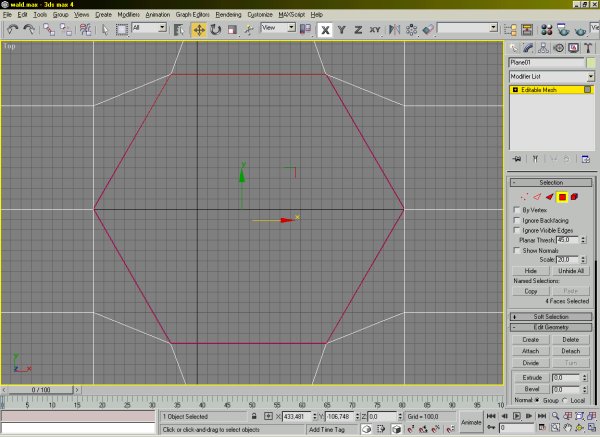
So das gleiche machen wir jetzt auch noch mit der linken Seite und dann sollte das Ganze so aussehen:

Wie wir sehen, haben wir jetzt nur noch zwei Polygone und von dem Hilfs-6-Eck ist kaum noch was zu erkennen. Das ist auch gut so. Um aus den zwei Polygonen eines zu machen, müssen wir aus dem Vertex-Mode in den Poygon-Mode wechseln (rechts das rot ausgefüllte Quadrat) und die beiden mittleren Polygone selektieren (STRG zum hinzufügen zu einer Selektion). Nun LÖSCHEN wir die beiden Polygone mit ENTF und wechseln danach wieder in den Vertex-Mode. Da wir nun ein Loch haben, werden wir es wieder füllen, aber diesmal mit nur einem Polygon. Also einfach Rechtsklick im Fenster und auf Create Polygon. Dann GEGEN den Uhrzeigersinn, die 6 Ecken unseren Loches anwählen und beim letzten doppelt klicken. Nochmal Rechtsklick ins Fenster um den Modus zu beenden. Nun haben wir unsere erste Basis unseres ersten Sechseckes modelliert:

Wir zoomen wieder raus und selektieren unseren Hilfszylinder (Taste H) und verschieben ihn an eine Seite unserer fertigen Sechseckbasis:

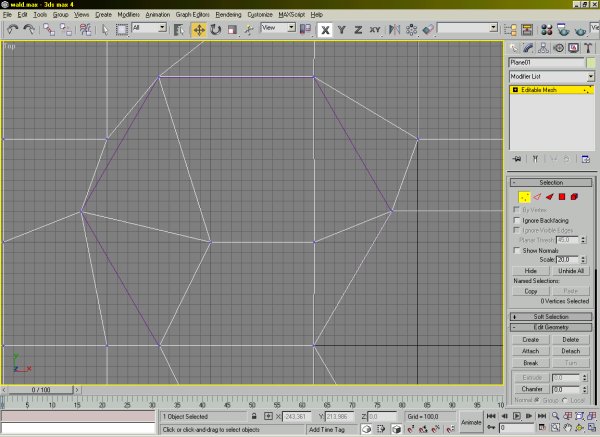
So nun wieder gleiches Spiel, ich mache das jetzt noch einmal ein wenig mit. Wir verschieben die den Ecken am nächsten liegenden Vertices an die Ecken unseres Hilfsobjekts:

Nun muss man halt ein wenig nachdenken, da das verschieben und verschmelzen jetzt immer komplexer wird. In unserem Fall klappt es wieder genauso wie vorher, indem wir die inneren Vertices an die Seiten schieben und verschmelzen. Später wird das ganze etwas schwerer, aber durch ein wenig rumprobieren, kriegt man das dann schon hin. Man muss halt immer darauf achten, das alle Seiten des Hilfsobjektes abgedeckt werden, dann kann man die inneren Polygone wieder löschen und ein 6-Eck erstellen. Na ja, haben wir das alles wieder so gemacht, sieht das Ganze so aus:

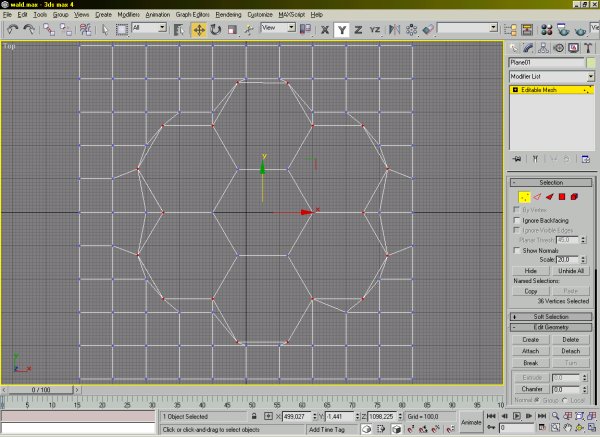
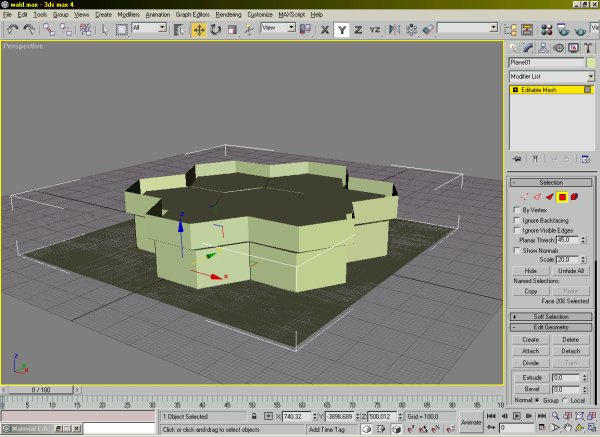
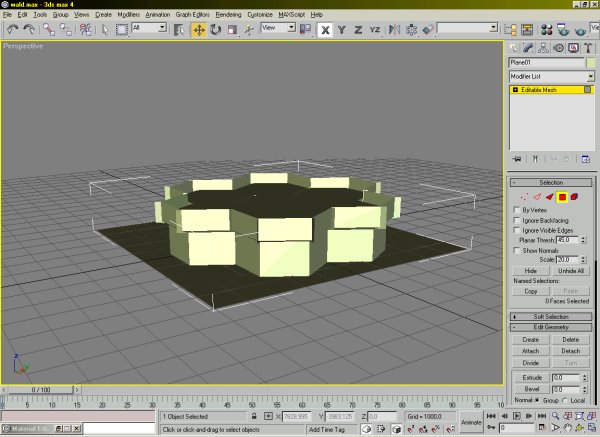
Nun ist Handarbeit angesagt. Macht das Gleiche wieder um immer wieder bis ihr schließlich sowas habt:

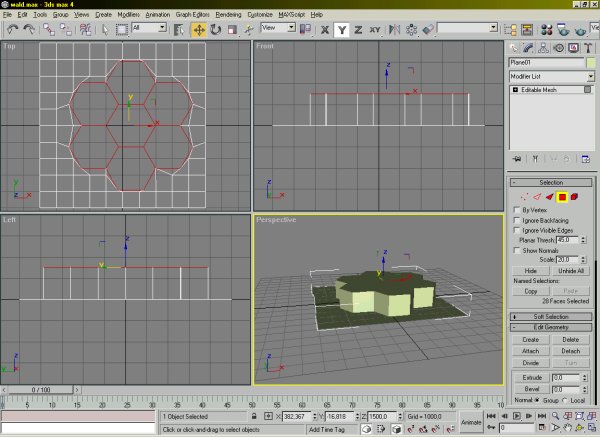
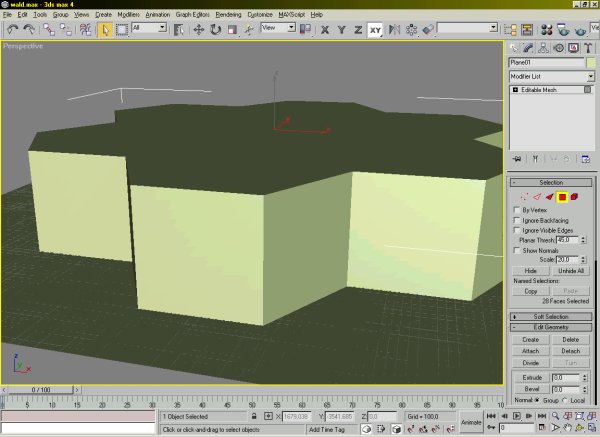
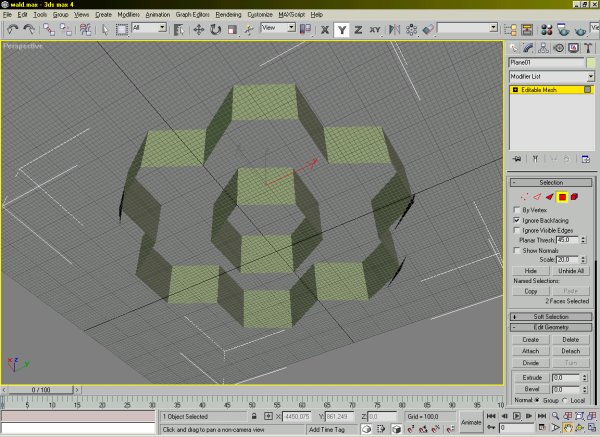
Das Hilfsobjekt könnt ihr jetzt löschen, einfach selektieren und ENTF drücken. Wir brauchen es nicht mehr. Nun fehlt für dieses Kapitel nicht mehr viel, wir müssen unsere Sechsecken jetzt nur noch Höhe verleihen. Dazu selektieren wir im Polygon-Modus alle 7 Sechsecke (Mehrfach-Selektion mit STRG) und drücken die Taste W um wieder alle 4 Perspektiven zu sehen. Rechts im Menü gibt es einen Extrude Button. Daneben geben wir den Wert 1500 ein und drücken auf Extrude. Wir sehen im Perspective Fenster, wie sich der „Wald“ erhebt.

Das war's erstmal für dieses Kapitel. Im nächsten Kapitel werden wir sehen, das der Wald bis jetzt nur einseitig vorhanden ist, der Boden wieder fehlt und wie wir diese Probleme lösen…
Wände, Dächer und der Boden
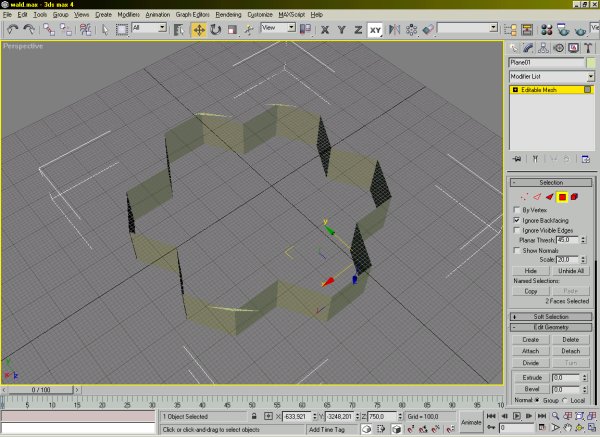
So, da haben wir also unsere 7 Sechsecke und was nu? Wenn man sich im Perspective Fenster mal den „Wald“ von unten ansieht, sieht man, dass die Wände unserer 6-Ecke nur von „außen“ anliegen, von hinten kann man noch durchgucken. Ein Portal muss aber von beiden Seiten vorhanden sein, das bedeutet, dass wir noch Wände von innen modellieren müssen. Dies können wir jetzt nun über die altbewährte Create Polygon-Methode machen, oder die Sache etwas eleganter lösen.
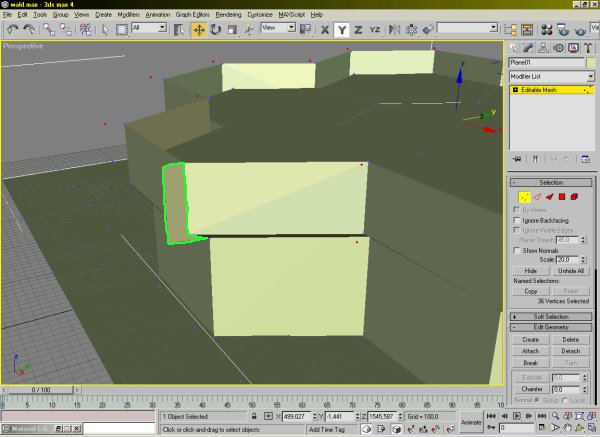
Also, wir wählen wieder das Perspective Fenster aus und drücken W um in den Vollbild Modus überzugehen. Nun suchen wir uns ein 6-Eck aus (einfach eines vom Rand) und zoomen etwas heran:

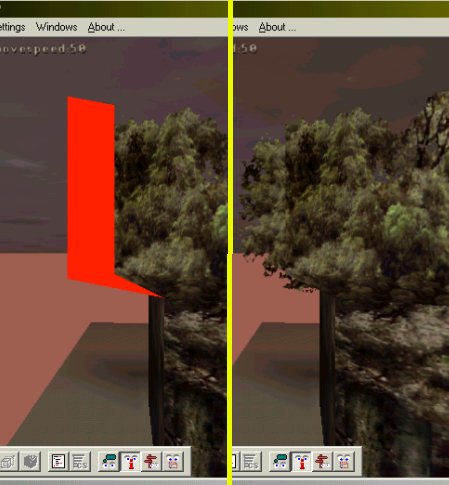
Nun wechseln wir (wenn wir nicht schon da sind) in den Polygon-Modus und wählen das uns nahe liegende Polygon an. Nun wählen wir es nochmal an (der Move-Modus muss ausgewählt sein), diesmal drücken wir aber während des anwählens die SHIFT Taste, im folgenden Dialog wählen wir Clone to Element und drücken OK. Was wir nun gemacht haben, ist, dass wir das ausgewählte Polygon kopiert haben. Leider liegen da jetzt nun zwei Polygone übereinander, die dieselbe Ausrichtung haben. Von hinten ist das Ganze also immer noch „durchsichtig“. Per Rechtsklick wählen wir aus dem Menü nun Flip Normals Mode und klicken EINMAL auf unser Polygon. Per Rechtsklick beenden wir den Flip-Modus. Wenn wir nun unseren Wald umdrehen, sehen wir, das wir dieses eine Polygon nun von beiden Seiten sehen, also die eine Wand nun von beiden Seiten „vorhanden“ ist:

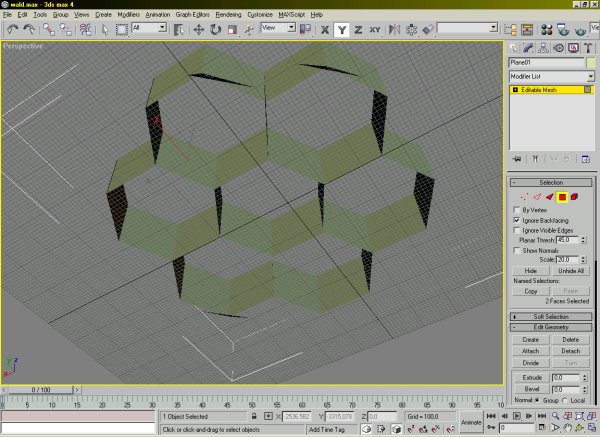
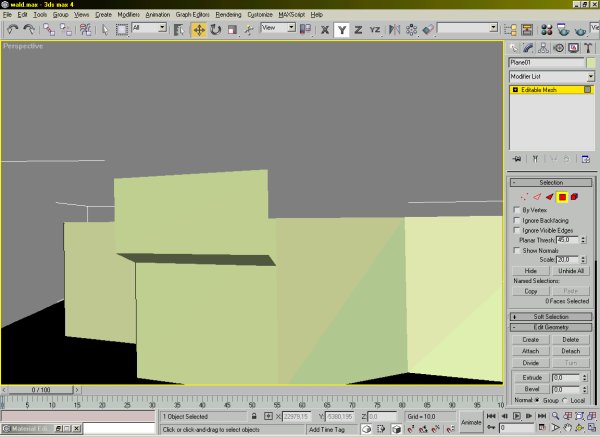
Das Ganze ist auf dem Bild etwas schwer zu erkennen, ich hoffe nur, ihr habt die Sache in meiner Beschreibung mitverfolgen können. Na ja, das Ganze müssen wir jetzt nun noch für alle anderen Wände machen. Es sind insgesamt 18 Wände außen. 1 Wand außen haben wir schon gemacht, fehlen also insgesamt noch 17 Wände… Los geht's. Am Ende sollte die ganze Sache von unten ungefähr so aussehen:

So nu schauen wir mal weiter. Durch unser extruieren nach oben, sind innen gar keine Wände entstanden, die müssen wir nun wirklich per Create Polygon erstellen. Wir wechseln also zuerst in den Vertex-Mode und ich bevorzuge es das ganze per Wireframe zu modellieren. Um das umzustellen, klicken wir mit der rechten Maustaste auf das Wort „Perpective“ oben links im Fenster und wählen im Menü Wireframe aus. Was sehen wir nun? Wir sehen, das wir gar keinen Boden mehr haben! Das bedeutet für uns, dass wir so wie das Ganze jetzt aussieht keine Polygone erstellen können, da uns die mittleren unteren Vertices fehlen. Watt nu? Also hier gibt es bestimmt mal wieder bessere Lösungen aber ich mache das Ganze so: Ich wähle mir im Polygon-Modus alle 7 oberen Sechsecke aus, die Dächer also (Mehrfachwahl per STRG).

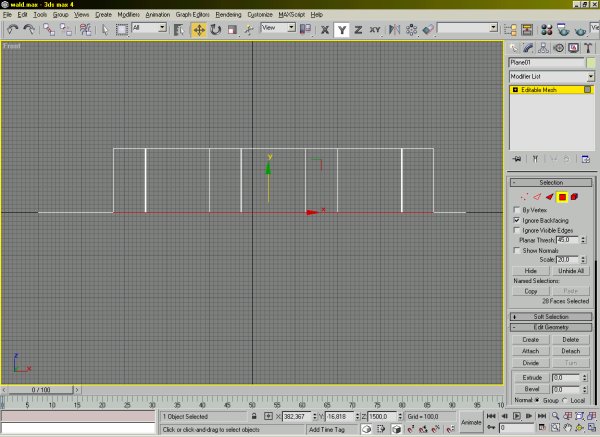
Jetzt wenden wir wieder den Clone-Trick an, also nochmal per SHIFT Taste auf eines der ausgewählten 6-Ecke klicken, und Clone to Element auswählen. Was wir nun selektiert haben sind die kopierten 6-Ecke. Wir drücken die Taste W um alle vier Fenster zu sehen. Per Rechtsklick wählen wir nun das Front-View (oder Left-View) Fenster aus und drücken erneut W. Jetzt schieben wir die Selektion so genau wie möglich auf Bodenhöhe herunter.

Wieder W, Perspective Fenster wählen, W, um wieder in unserem Perspective Fenster zu arbeiten. Wir wechseln nun in den Vertex-Modus und gehen ins Menü Edit\\Select All. Im rechten Menü suchen wir uns den Punkt Weld heraus und geben rechts, den Wert 10 ein. Danach drücken wir auf Selected. Wenn keine Meldung kommt hat alles geklappt.
So, nun haben wir einen Boden und damit auch die nötigen Vertices. Wir werden nun im nächsten Schritt die inneren Wände erzeugen, los geht's.
Wir zoomen mal an das mittlere 6-Eck ran und wählen per Menü Create Polygons aus. Nu ist ein wenig räumliches Vorstellungsvermögen angesagt. Baut einfach mal die sechs Seiten außen des mittleren 6-Ecks per Create Polygons (immer gegen den Uhrzeigersinn, sonst guckt das Polygon in die falsche Richtung ⇒ Verwirrung), das müsstet Ihr schon können. Danach macht ihr wieder das gleiche wie an der Außenwand, nämlich Clonen und Flippen. Ich hoffe das geht nicht zu schnell, vom Prinzip her ist es ja genau das gleiche wie vorhin. Wenn Ihr das gemacht habt, sieht das Ganze von unten ungefähr so aus:

So was fehlt? Richtig, die Verbindungen zwischen der Außenwand und dem inneren 6-Eck. Also los. Gleiches Prinzip wie vorhin: Polygon erstellen, clonen und dann flippen. Sind nur 6 Wände übrig, die erstellt werden müssen. Also los gehts… Sieht dann von unten so aus:

Geschafft? Ist Fummelarbeit, ich weiß, aber da müsst Ihr nunmal durch… Fehlt denn nun immer noch was? Hmmm, ja, aber nicht viel. Die Dächer müssen ebenfalls von beiden Seiten vorhanden sein. Das geht mal wieder gaaanz einfach: Einfach wieder alle 7 6-Ecke von oben (also die Dächer) auswählen (im Polygon-Modus), per SHIFT Taste die Dinger clonen und dann müsst Ihr noch die 7 6-Ecke flippen, dass müsst Ihr allerdings einzeln machen. Von unten sieht das nu so aus:

So, nun noch ein letzter Schritt für dieses Kapitel. Wir wechseln nun wieder in den Vertex-Mode und gehen ins Menü unter Edit\\Select All und dann rechts im Menü unter Weld den Wert 10 eingeben und auf Selected drücken. Kommt keine Meldung is alles in Butter. Danach gehts in den Polygon-Mode, Das war's für jetzt. Speichern nicht vergessen und ab in nächste Kapitel. Wir werden dort zwei weitere Ebenen in den 6-Ecken erzeugen, außen oben eine zweite Außenwand erstellen und noch so kleine Fahnenartige Dinger erzeugen, die ich jetzt nicht erklären will, werdet ihr schon sehen…
Zwei Ebenen, zweite Außenwand und Fähnchen
Also der nächste Schritt besteht darin, zwei weitere, nur von unten sichtbare Ebenen innerhalb der Sechsecke zu bauen, die später mit halbdurchscheinenden Texturen belegt werden, die dann den Eindruck von vielen Blättern vermitteln.
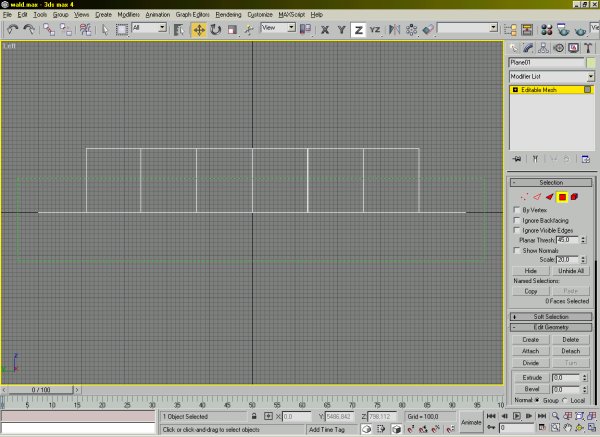
So, wie wechseln in den Left-View- und Polygon-Mode und markieren den Boden und die untere Hälfte der Wände (ganz wichtig, Ignore Backfacing im rechten Menü darf nicht aktiviert sein, sonst wählt man nur die sichtbaren Polygone):

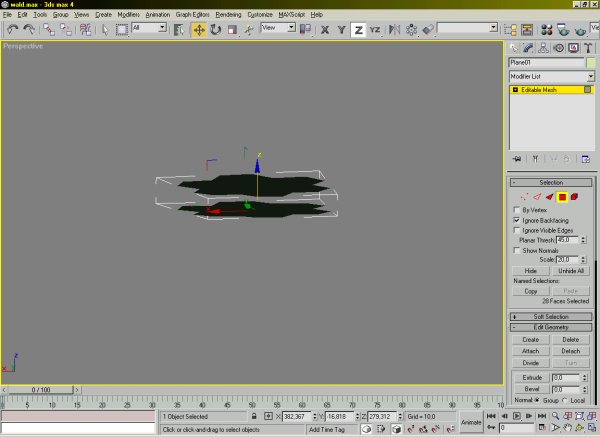
So, dass eben nur noch das Dach nicht selektiert ist. Wenn wir nun rechts auf den Button Hide drücken, sehen wir auch nur noch das Dach, von oben sowie von unten. Wir wechseln ins Perspective-View Fenster und schauen unser Dach an, aber nicht oben und unten verwechseln:

Nun drehen wir unser Dach so, dass wir es von unten sehen. Rechts im Menü machen wir ein Häckchen vor Ignore Backfacing und ziehen einen Rahmen um unser Dach um alle unteren Polygone zu selektieren. Wir clonen unsere Selektion und verschieben sie ein wenig nach unten:

Oben rechts im Menü findet man ein leeres Pull-Down Menü. Dort geben wir Ebene 1 ein und drücken Return. Wir haben unserer Selektion einen Namen gegeben und können sie später leichter wieder selektieren.
Da wir unsere Kopie noch selektiert haben, clonen wir diese nocheinmal und schieben diese Kopie wieder ein wenig nach unten und nennen diese Selektion Ebene 2.

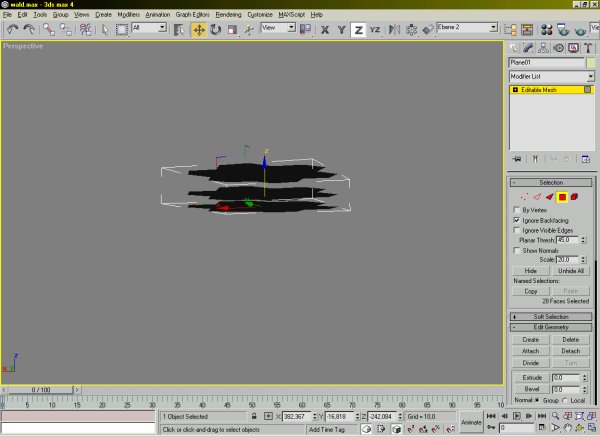
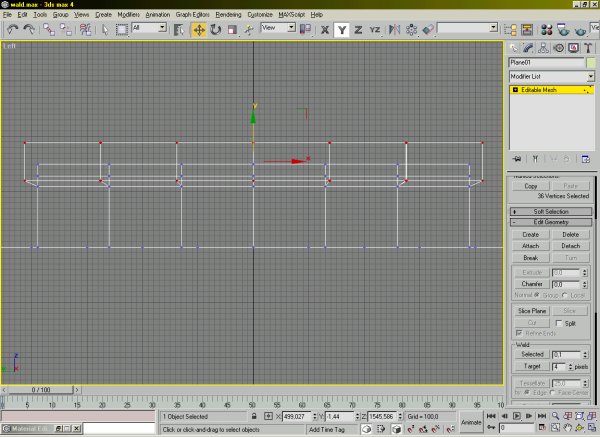
Nun klicken wir rechts auf Unhide All, alle Polygone erscheinen wieder. Wenn ihr das so wie ich gemacht habt, liegen die beiden neuen Ebenen nicht da wo sie sein sollen. Wir wechseln also wieder in den Left-View-Port und wählen oben aus dem Dropdown Menü Ebene 1 aus. Nun schieben wir sie ungefähr ins obere Siebtel. Wir selektieren die Ebene 2 und schieben sie ein Siebtel tiefer:

So, das wäre erledigt. Nu machen wir eine Art zweite Außenwand. Puh, das wird schwer. Also los:
Wir wechseln in das Left-View Fenster und in den Vertexmode. Ignore Backfacing muss abgeschaltet sein. Nun ziehen wir einen Rahmen nur um die Punkte, die zur Ebene 2 gehören. Aus dem Pulldownmenü können wir nun nicht mehr wählen, weil wir dieses Selektionen nur für den Polygonmodus angelegt haben:

Wir wechseln in den Top-View Mode und DESELEKTIEREN die Punkte in der Mitte, d.h. die Punkte die zum mittleren 6-Eck gehören. Das geht auch mit STRG und man muss das mehrmals machen, bis in der Mitte alle Punkte blau sind, nur die Punkte außen rot:

Wir clonen die Punkte per Shift. Nun wechseln wir vom Move-Modus in den Select and Uniform Scale-Modus . Wir skalieren unsere Punkte etwas heraus. Nicht viel nur ein bisschen:

So, ab in den Left- View Port und in den Move-Modus zurück. Nun schieben wir unsere Punkte etwa genauso viel nach oben wie wir sie rausgescaled haben. Nun clonen wir diese Punkte erneut und schieben sie wieder nach oben, über unsere Dächer hinaus:

So nun ist wieder Fummelarbeit dran. Wir müssen nun wieder eine Menge Polygone erstellen. Ich mache es einmal mit:
Also, ab in das Perspective Fenster und an eine 6-Eck Seite ranzoomen. Wir createn zuerst ein Polygon mit den Punkten der Ebene 2 und den ersten kopierten Punkten.

Nun nochmal ein Polygon erstellen mit den ersten kopierten Punkten und den zweiten kopierten Punkten:

So nun müssen wir noch die beiden gerade erstellten Polygone clonen und flippen, so das wir diese zweite Wand ebenfalls von beiden Seiten sehen können… Und? Könnt Ihr Euch denken was jetzt drankommt? Richtig, jetzt wird das Ganze einmal aussen rum gemacht. Eine ganz schöne Arbeit, also ran Leute… Wenn alles geschafft ist, sieht der Spass so aus:

Puh! Nun wechseln wir in den Vertexmode, gehen ins Menü unter Edit\\Select All und dann rechts im Menü unter dem Punkt Weld geben wir rechts neben dem Selected Button den Wert 0,1 ein und drücken danach auf Selected.
So nun fehlen uns noch die Fähnchen. Wir gehen im Vertexmode in das Left-View Fenster und wählen zum einen die alleroberste Vertexreihe, sowie die zweite abstehende Vertexreihe aus:

Im Topview Fenster clonen wir diese Punkte und skalieren sie wieder ein klein wenig nach außen, so weit wie beim letzten mal halt noch drauf.

Nun wieder ins Perspective Fenster und eine Ecke mal ranzoomen. Dort haben wir ja die zwei kopierten Punkte frei in der Luft schweben und noch drei weitere Punkte an der zweiten Außenwand. Nun bauen wir uns ein Polygon mit diesen 5 Punkten, so wie auf dem Bild hier (ich hab mal das neu erstellte Polygon neongrün umrahmt):

Tja und was soll ich sagen? Auch das wird gecloned, geflippt und danach wird das wieder einmal außen rum gemacht. Immer und immer wieder… Also frisch ans Werk. Wenn Ihr fertig seid (auch mit den Nerven) dann sieht das so aus:

Nun nochmal per Menü auf Edit\\Select All (im Vertex-Mode) und dann bei Weld und eingestelltem 0,1 auf Selected drücken.
So jetzt öffnen wir den Material-Editor (Taste M) und markieren den ersten freien Slot, also Kugel. Rechts neben dem Wort Ambient ist ein grauer Kasten. Auf diesen klicken wir und wählen aus der Farbtabelle ein schönes braun, wegen dem Holz is klar. Allerdings ist es egal welche Farbe wir wählen, da wir eh nochmal drübertexturieren. Weisen wir unserem Mesh aber kein Material zu, gibts eine Fehlermeldung im Spacer. Also Farbe auswählen und dann unter den Kugeln das Symbol Assign Material to Selection anklicken. Unser Wald müsste nun die von uns gewählte Farbe haben. Wir schließen den Material-Editor und machen weiter.
Wir exportieren unser Mesh als 3DS-File über File\\Export. Im folgenden Dialog das Häkchen lassen und auf OK. Bitte daran denken, das für Gothic ein bestimmter Exportfilter installiert sein muss.
Das war's auch erstmal mit 3DS. Wir werden uns nun dem Spacer und dem Texturieren zuwenden. Auch keine einfache Sache, aber machbar…
Texturieren im Spacer
Jaja, der Spacer… Wir starten selbigen erstmal und öffnen NICHT das soeben exportierte Mesh, sondern öffnen das Surface.3ds aus dem Originalspiel. Wir finden es im Order Gothic\\_work\\data\\meshes\\level. Das dauert eine ganze Weile (so 5 Minuten), also Geduld. Wir brauchen das Ganze aber nicht kompilieren, sondern öffnen direkt danach einfach unser exportiertes Wald-Mesh. So haben wir die Texturen aus dem Originalspiel übernommen, die brauchen wir jetzt nämlich. Nun gehen wir ins Menü unter World\\Compile World und setzen den rechten Punkt auf Outdoor (na klar) und lassen unten das Häkchen vor Editormode und drücken auf Compile. Falls ein Dialog erscheint, einfach OK drücken, is egal. Nun gehen wir nochmal ins Menü auf World\\Compile Light, wählen dort Compile Lights High aus und drücken wieder auf Compile. So, wenn wir nun das Sichtfenster wählen, können wir uns mit den Pfeiltasten bewegen. Per F3 schalten wir eine Art Flugmodus ein, damit lässt es sich noch schöner bewegen. Wir befinden uns (wenn wir gut modelliert haben) im mittleren 6-Eck. Wir fahren also raus, und schauen uns unseren Wald mal an:

Was machen wir jetzt? Wir fangen an zu Texturieren, aber erstmal müssen wir uns ein klein wenig mit der Portal Theorie beschäftigen.
Also, diese 6-Ecke sollen sowas wie Räume darstellen. Wir werden die Trennwände sowie die Dächer als Portale definieren. Das bedeutet, nähert man sich einer Wand, wird sie langsam verschwinden. Jetzt wirft sich natürlich die Frage auf, was der Sinn sein soll, wenn die Bäume (die wir ja gleich auf die Wand texturieren), verschwinden. Da sehen wir doch den Wald vor lauter Portalen nicht (oder so…). Doch! Nähern wir uns nämlich einer Wand, die dann verschwindet, können wir immer noch dir nächste Wand sehen. Nähern wir uns auch dieser, wird auch diese langsam verschwinden, drehen wir uns aber um, sehen wir wieder die Wand, die vorher verschwunden war, da sie langsam wieder erscheint. Alles klar? Na ja ich erklär ma jetzt wie wir texturieren.
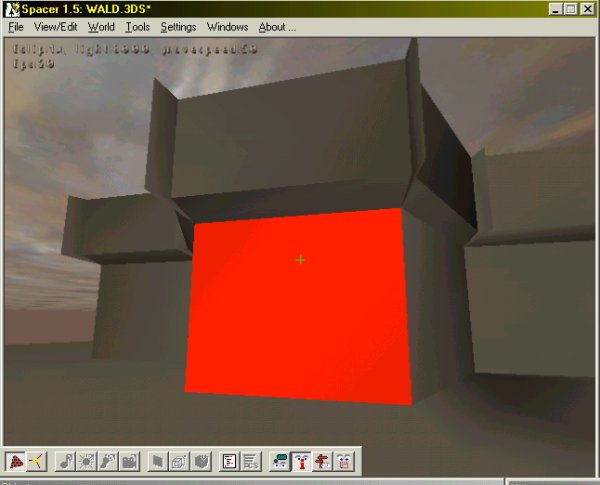
Wie fahren mal an eines der äußeren 6-Ecke heran und markieren mal eine der Wände per Linksklick. Wie ihr vielleicht bemerkt ist unser schönes Rechteck in 2 Dreiecke aufgeteilt worden. Haben wir also die beiden Dreiecke selektiert, sieht das Ganze so aus:

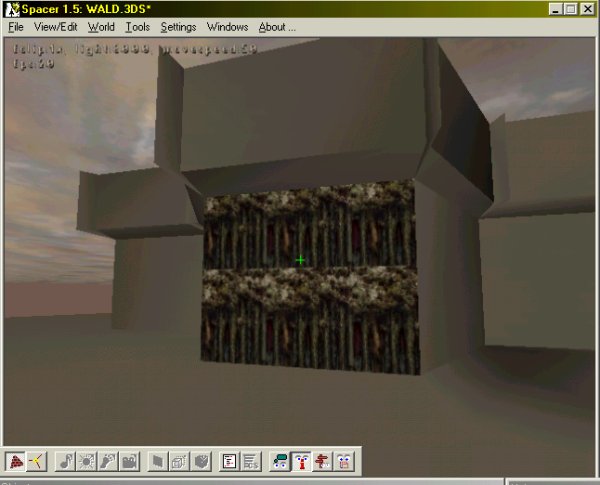
Nun wechseln wir mal in das Materialfenster, dass ja nu voller Texturen aus dem Originalspiel ist. Wir suchen uns die Textur p:_wald1 heraus und markieren sie per Doppelklick. Sie erscheint nun auch etwas grösser im Objectpages-Fenster. Oben finden wir eine kleine Werkzeugleiste. Wir klicken auf das Apply Material to selected Polygons (with mapping) . Augenscheinlich passiert nix, drücken wir aber die SPACE Taste, verschwindet die rote Farbe und wir sehen unsere Textur, wie sie auf den angewählten Polygonen liegt:
. Augenscheinlich passiert nix, drücken wir aber die SPACE Taste, verschwindet die rote Farbe und wir sehen unsere Textur, wie sie auf den angewählten Polygonen liegt:

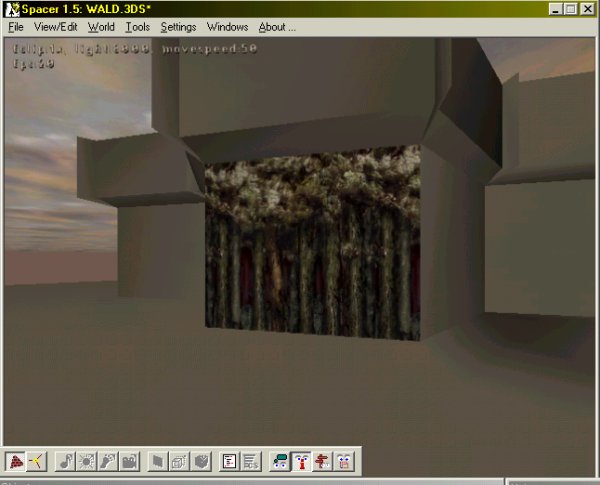
Wie wir sehen, sieht das noch nicht so aus, wie sich das gehört. Also, wir müssen die Textur vergrößern. Das passiert über die NUM-BLOCK Taste 9. Wir vergrößern unsere Textur so lange, bis sie den sichtbaren Teil unserer Markierung von oben nach unten EINMAL ausfüllt. Wir können die Textur auch mit den Cursortasten verschieben. Sollte die Textur auf dem Kopf stehen, drehen wir sie mit den Tasten Einfg, Entf, Bild auf und Bild ab. Das sollte dann am Ende so aussehen:

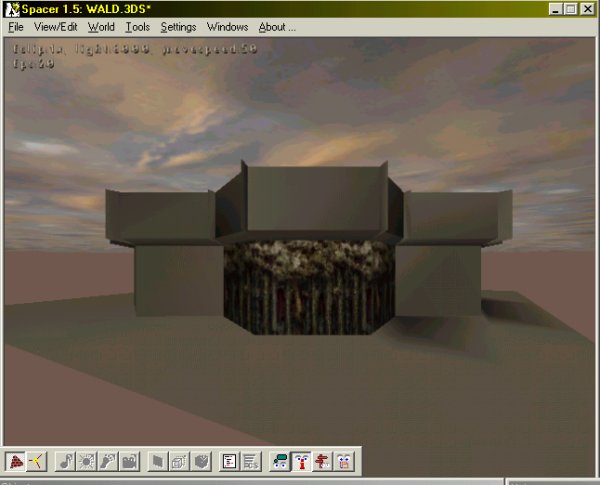
Ich merke gerade, wenn es im Spacer anfängt zu regnen… nicht wundern. OK, diese Textur werden wir nur an diesem einen 6-Eck und auch nur von außen anlegen. Der Mapname war ja p:_wald1. Das p bedeutet Portal, Doppelpunkt sieht besser aus, der Unterstrich trennt zwei Räume voneinander, die durch das Portal verbunden sind. In unserem Falle steht links vom Unterstrich nichts, das bedeutet, dass dieses Portal von der Aussenwelt in den Raum „wald1“ führt. Also nix bedeutet Aussenwelt. Wollen wir ein Portal von „wald1“ nach „wald2“ haben, so hieße dieses p:wald1_wald2. Klar? Das bedeutet jetzt für uns, dass wir die Textur, die wir jetzt haben, nur noch auf zwei weiteren Wände anbringen werden, nämlich die Wand links und die Wand rechts von unserer schon texturierten Wand. Wir können das auf einen Streich tun, indem wir einfach beide gleichzeitig markieren und texturieren. Gleiches Schema wie vorhin. Das sieht dann so aus:

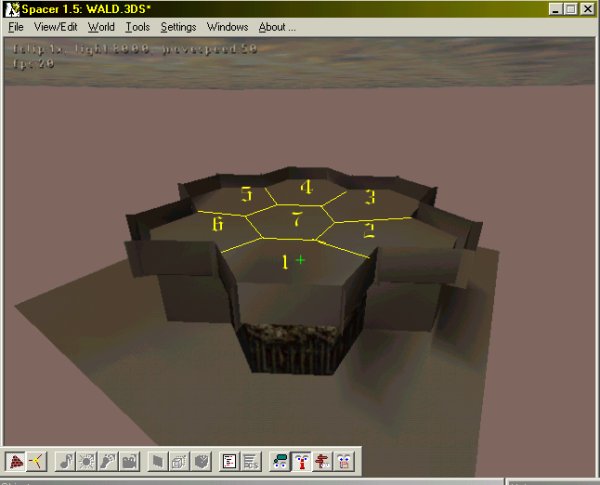
Damit wir leichter weiterarbeiten können, habe ich auf folgendem Bild einfach mal die Nummern für die einzelnen 6-Ecke vergeben. Der schon teils von uns texturierte Raum hat ja die Nummer 1. Die Anderen Räume haben folgende Nummern:

Wir fahren nun ein wenig nach rechts und wenden uns dem nächsten 6-Eck, dem 6-Eck mit der Nummer 2, zu. Wir texturieren nun wieder die drei äußeren Wände nur von außen, diesmal jedoch benutzen wir die Textur p:_wald2. Ihr wisst ja wieso. Das Ganze machen wir jetzt einmal außen rum, bei Raum 3 nehmen wir die Textur p:_wald3 usw… Ausser den Raum 7, den mittleren, das kommt gleich. Das Prinzip habt ihr sicherlich verstanden. Denkt auch immer daran zu sichern.
So, nu gehts mal in den Wald hinein. Wir fahren in unser erstes Sechseck hinein. Falls ihr nicht mehr wisst, welches das war, könnt ihr mit dem Pick a material Werkzeug mal auf eine der Texturen an eurem Wald klicken und ihr seht dann welche das ist, also einfach die Textur p:_wald1 suchen.
So in dem 6-Eck habt ihr ja 6 Seiten. Ich möchte jetzt, dass ihr nur die 3 Seiten auswählt, die nach aussen führen, die ihr also schon von der anderen Seite texturiert habt. Nun suchen wir uns die Textur p:wald1_ heraus. Nach unserem System ist das ja die Textur, die aus dem Raum wald1 in die Aussenwelt führt. Texturieren tun wir wieder nach dem gleichen Prinzip. Das Ganze machen wir wieder einmal rum, aber nur für die Aussenwände (von innen halt). Auch hier gilt wieder für Raum 2 nehmen wir die Textur p:wald2_ usw.. Blabla. Los geht's…
So, nu gehts mal an die Verbindungen zwischen den äußeren 6-Ecken. Wir fliegen wieder in unser 6-Eck Nummer 1 und wenden uns der Wand zu, die das 6-Eck Nummer 1 und das 6-Eck Nummer2 verbindet. Auf diese (und nur diese) Wand legen wir die Textur p:wald1_wald2. Klar? Danach fliegen wir durch diese Wand hindurch in das 6-Eck Nummer 2 und drehen uns um 180 Grad. Auf diese Wand legen wir die Textur p:wald2_wald1. Logisch! Das Prinzip ist verstanden, hoffe ich. Nu machen wir das wieder einmal rum. Also von Raum 2 in Raum 3 wäre das dann p:wald2_wald3 usw…. Los geht's.
Ihr werdet feststellen, dass die Textur p:wald5_wald6 fehlt. Nun, die müssen wir uns halt selber erstellen. Dazu klicken wir im Objectpages Fenster auf new, geben den Namen p:wald5_wald6 ein, im folgenden Dialog wählen wir This filter: [Trash] und klicken OK. Wir suchen unsere erstellte Textur aus dem Texturfenster heraus und markieren sie. Im Eigenschaftsfenster markieren wir das Feld texture: und tippen als Dateinamen ow_w_portalforests.tga in das untere Eingabefeld. Danach klicken wir oben auf 'Apply'. Wenn wir im Objectpages Fenster auf Reload Tex klicken, sollten wir die ausgewählte Textur sehen können. Nun können wir unsere Texturarbeit fortsetzen.
Das war leider noch nicht alles. Nun gehts an das mittlere 6-Eck, aber ich glaube ich brauche Euch nicht erklären wie das nun geht. Klar, von Raum 1 nach Raum 7 nehmen wir? Na? Na? Richtig, p:wald1_wald7 (auch die müssen wir uns machen) usw. Frisch ans Werk.
Das machen wir natürlich gleich von innen und außen…
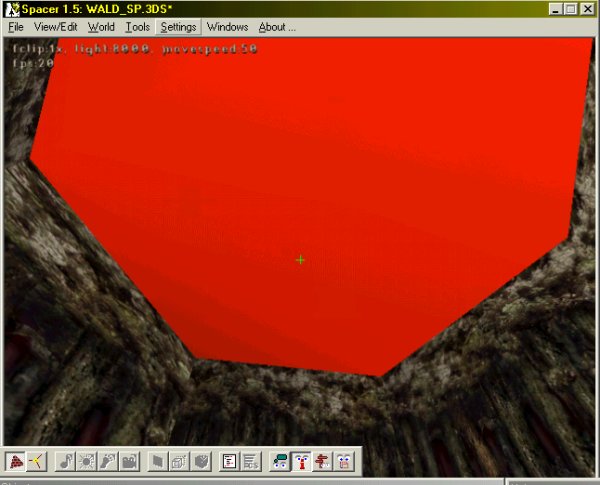
So, schön schön, was nun? Wir fliegen wieder in das 6-Eck Nummer 1 und schauen mal an die Decke. Wie wir uns errinnern haben wir ja drei Decken gebaut, wovon man aber nur eine Decke, nämlich die Oberste, auch von oben sehen kann. Wir können ja mal ein wenig hochfliegen, bis wir die erste Decke durchstoßen haben und schon die zweite sehen. Schauen wir jetzt nach unten, ist die erste Decke verschwunden. Fahren wir ein Stockwerk höher, wieder das Gleiche. Noch ein Stockwerk höher, befinden wir uns außerhalb unseres Waldes und diesmal sehen wir ein Dach. Nun gut, wieder rein ins 6-Eck Nummer 1. Wir widmen uns erstmal der ersten Decke. Wir markieren diese:

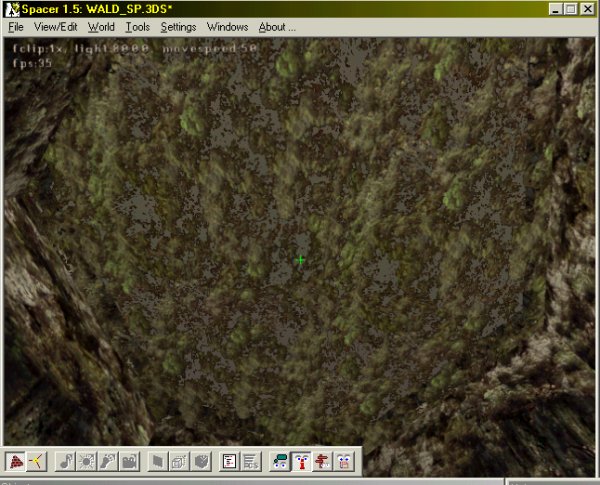
Wir weisen der Selektion die Textur owodwabaumdecke02 zu. Wir vergrößern auch die Textur um 5-6 Faktoren. Wie wir auf dem nächsten Bild sehen, ist die Textur leicht durchscheinend, so dass wir die zweite Decke erkennen können.

Wir fliegen also nun ein wenig höher um dieselbe Textur auch auf die zweite Decke anzulegen. Diesmal vergrößern wir sie aber nicht nur, sondern drehen sie irgendwie wahllos ein wenig, so dass die beiden Decken nicht zufällig deckungsgleich sind. Nun können wir schon die dritte und letzte Decke sehen. Wir fliegen also noch ein wenig höher und markieren diesmal die dritte Decke. Sie bekomme aber eine andere Textur, nämlich wieder p:wald1_. Moment, sagt ihr da jetzt, wie sieht denn DAS aus? Baumstämme an der Decke? Neeeee, das woll'n wa nich. Ich auch nicht. Wir verkleinern die Textur so (NUM-Block 1), dass wir keine Baumstämme mehr erkennen, sondern es in eine relativ braune Farbe übergeht. Nun fliegen wir raus, aus dem Wald und markieren das Dach von oben. Hier wenden wir wieder die Textur p:_wald1 an und verkleinern ebenfalls. So, ihr ahnt es sicherlich, dass machen wir jetzt für jedes Sechseck. Los!
Super! Es ist auch fast geschafft. Also was als nächstes? Hmmm, ja da war ja noch diese zweite Baumschicht, auch Krone genannt. Also raus aus dem Wald und eine dieser Seiten markieren:

So auf diese Polygone legen wir wieder die Textur owodwabaumseite03 und platzieren sie so, dass der transparente Teil nach oben schaut und darüber auch nichts mehr kommt. Ungefähr so, wie auf dem Bild:

Das Gleiche machen wir auch von der anderen Seite:

So nun das Polygon unter dem gerade texturierten. Wir nehmen dieselbe Textur, machen sie aber so gross, dass sie das Polygon von oben bis unten ausfüllt, also keine transparente Bereiche sichtbar sind. Aussehen tut das dann so:

Auch das machen wir von beiden Seiten. So, nun wieder einmal rum bitte und dann gehts weiter.
So, soweit so gut. Nun fehlen uns noch 2 Dinge. Das erste sind diese Fähnchen oder Wipfel, die da so abstehen. Auf die legen wir die Textur owodwabaum01. Und zwar so wie auf dem Bild. Von beiden Seiten. Einmal rundherum. Schon wieder. Los, los….

So nun noch ein letzes: Der Boden. Soll ja alles nich soooo blöd aussehen. Wir markieren einfach den gesamten Boden (auch im Wald) und legen die Textur owodflgrassmi2, skalieren das Ganze noch ein wenig, so dass es gut aussieht und dann saven und natürlich überschreiben.
Im nächsten Kapitel werden wir nur noch kurz ein paar VOBs einsetzen, damit der Wald auch ein paar wirkliche Bäume hat. Das letzte Kapitel befasst sich nur noch mit dem testen des Levels, und ist für erfahrenere Modder kein wirklich wichtiges Kapitel, da sie das dann eh schon wissen.
Ein paar kleine Vobs...
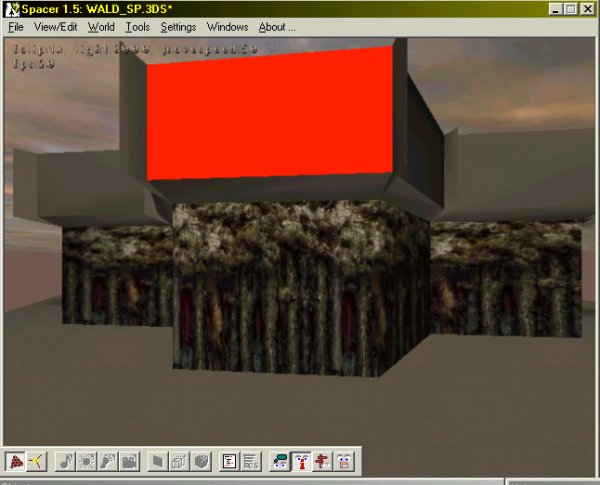
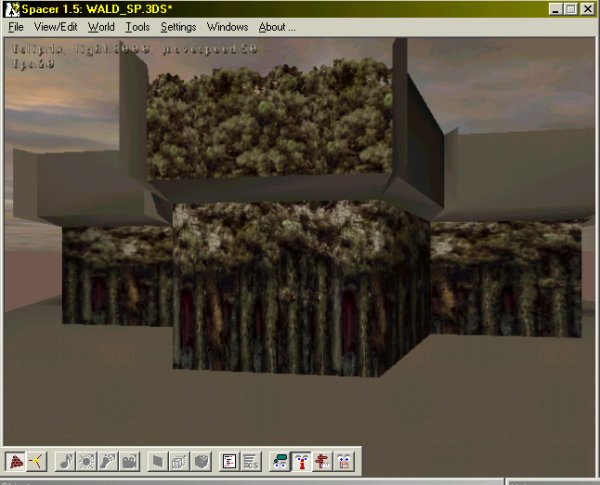
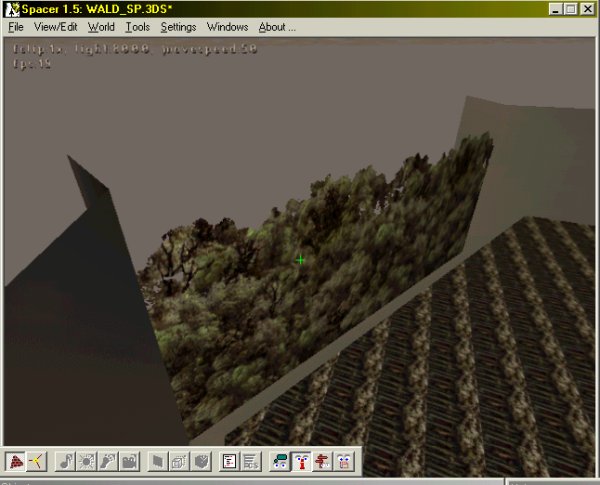
Nun, wir sind ja noch im Spacer und haben gerade gesaved. Wir gehen ins Menü auf Reset und laden unser Mesh erneut. Diesmal kompilieren wir jedoch nicht im Editormodus, sondern nehmen das Häckchen vor Editormode weg. Wir setzen den Punkt natürlich wieder auf Outdoor. Nun nochmal das Licht wie vorhin kompilieren und los gehts. Nicht erschrecken, dass die Wände fehlen, das sind schon die verschwundenen Portale. Ihr könnt ja ein wenig rumfliegen und vor allem wegfliegen und dann seht Ihr was ihr da gebaut habt… Sieht doch gar nicht so schlecht aus. Die Wald Innenräume sind aber noch ein wenig öde und leer. Das wollen wir jetzt mal ändern.
Wir fahren an eines der Sechsecke heran. Nun wählen wir aus dem rechten Menü oCVob (abstract)\\oCMOB aus. Im Wald klicken wir jetzt einmal rechts und wählen aus dem Menü Insert [oCMOB] Es erscheint ein Koordinatenkreuz und das Menü rechts hat sich etwas geändert. In diesem Menü wählen wir den Eintrag Visual aus, und klicken rechts unten auf File. Wir wechseln in den Ordner Gothic\\_work\\DATA\\Meshes\\Mobs\\Nature und wählen uns z.B. die Datei OW_FOREST_TREE_V2.3DS aus. Sehen tun wir erstmal noch nix, macht aber nix, deswegen klicken wir jetzt mal auf Apply oben rechts. Da ist der Baum, aber am falschen Fleck. Wenn wir diesen jetzt bewegen wollen, müssen wir die Taste M drücken und können nun unseren Baum mithilfe der Cursortasten, A und Y genau in die Mitte des Sechsecks platzieren. Mit A und Y verändern wir so die Höhe des Baumes, dass der obere Teil gerade in der von uns gemachten Walddecke verschwindet, von oben aber nicht mehr zu sehen ist. Unter dem Eintrag vobName geben wir sowas ein wie Baum01 und unter focusName geben wir Baum ein, da dies der Eintrag ist, den wir sehen, wenn wir im Spiel mit unserer Figur auf diesen Baum schauen. Wir setzen noch die Werte für cdStatic, cdDyn und staticVob auf TRUE (ich weiss nicht ob alle drei nötig bzw. wirklich schlau sind, aber so funktionierts jedenfalls….). Wir klicken nun nochmal oben auf Apply.
So dass machen wir jetzt noch für alle anderen 6-Ecke und sind dann fast durch. Ihr könnt natürlich auch noch andere Objekte wie Büsche und ein paar Pilze reinsetzen, aber das ist jetzt für das Tutorial nicht nötig.
Wir setzen nun noch einen Startpunkt am Rande des Waldes (einfach im Menü rechts cZVobStartpoint auswählen und genau wie die Bäume bewegen und kurz über dem Boden platzieren). So, nun saven wir das ZEN im Verzeichnis Gothic\\_work\\DATA\\Worlds als wald_sp.zen. Und nun gute Nachrichten: Wir verlassen den Spacer! Ausserdem wechseln wir zum nächsten Kapitel, denn nun ist unser Wald fertig und jetzt werden wir es noch testen…
Ein kleiner Testdurchlauf
So wir öffnen einen Texteditor und fügen folgenden Text ein:
[INFO] title=Unser kleines Wäldchen description=Unser kleines Wäldchen authors=Sebastian und sein/e Schüler/in version=1.00 webpage=http://www.gothicverschollen.de.tt [FILES] ; Dont attach file-extensions to these files. game=content\\gothic fightai=content\\fight menu=system\\menu camera=system\\camera music=system\\music soundeffects=system\\sfx particleseffects=system\\particlefx visualeffects=system\\visualfx outputunits=content\\cutscene\\ou ; List of vdf-files which have been added to the original gothic ; [separate them by spaces, include their extension ".mod"] vdf= [SETTINGS] world=wald_sp.zen player=PC_HERO [OPTIONS] force_parameters= force_subtitles=0 show_info=0
Wir speichern die Datei unter Wald.ini im Gothic\\System Ordner. Wir starten den Gothic Starter und wählen aus der Liste „Unser kleines Wäldchen“ an. Wenn wir unten auf MOD Development klicken, sollten wir uns versichern, dass unter Application „Gothic“ ausgewählt ist. Oben klicken wir noch auf Start Gothic und los gehts.
So, das wars! Das war das Tutorial und nun habt Ihr einen Wald erschaffen. Nun folgen noch ein paar Anmerkungen:
Ich habe etwas vergessen! ![]() Also, eigentlich gilt folgende Regel: Portale müssen planar sein. Das haben wir gar nicht gemacht. Erstens weil das durch unsere saubere Arbeitsweise gar nicht nötig war, da unsere Portale so automatisch planar wurden. Zweitens, weil das Tutorial schon umfangreich genug war. Ich werde die Sache mit den planaren Portalen in einem meiner nächsten Tutorials erklären.
Also, eigentlich gilt folgende Regel: Portale müssen planar sein. Das haben wir gar nicht gemacht. Erstens weil das durch unsere saubere Arbeitsweise gar nicht nötig war, da unsere Portale so automatisch planar wurden. Zweitens, weil das Tutorial schon umfangreich genug war. Ich werde die Sache mit den planaren Portalen in einem meiner nächsten Tutorials erklären.
Ich hoffe Euch hat das Tutorial geholfen und gefallen.
Ciao, bis zum nächsten Mal
Sebastian