Inhaltsverzeichnis
Mover Level 2
Nutzerinfo
Dieses Wiki, Mover-Level 2, baut auf, auf dem Wiki Mover-Level 1.
Punkte wie:
- Grundwissen
- Kollision
- Keyframes programmieren
- Keyframes löschen
- Keyframes ändern
- Testfahrten
- werden hier nicht mehr erklärt. Es wird hier lediglich noch stehen …. Z.B. wir setzen den Keyframe 0!
- Deshalb wird dringlich empfohlen, für Unkundige, das Wiki Mover-Level 1 vorher durchzuarbeiten und sich die Grundkenntnisse über die einfachste Form des Movers anzueignen → Mover Level 1
- Nachdem wir schon gelernt haben, Mover zu erstellen, die geradeaus Bewegungen ausführen:
- auf ↔ ab - singemäss auch anzuwenden auf - vorwärts ↔ rückwärts ↔ links rechts,….
…….behandeln wir in diesem Wiki - Mover mit Drehbewegungen.
1. Mover-Teilrotation
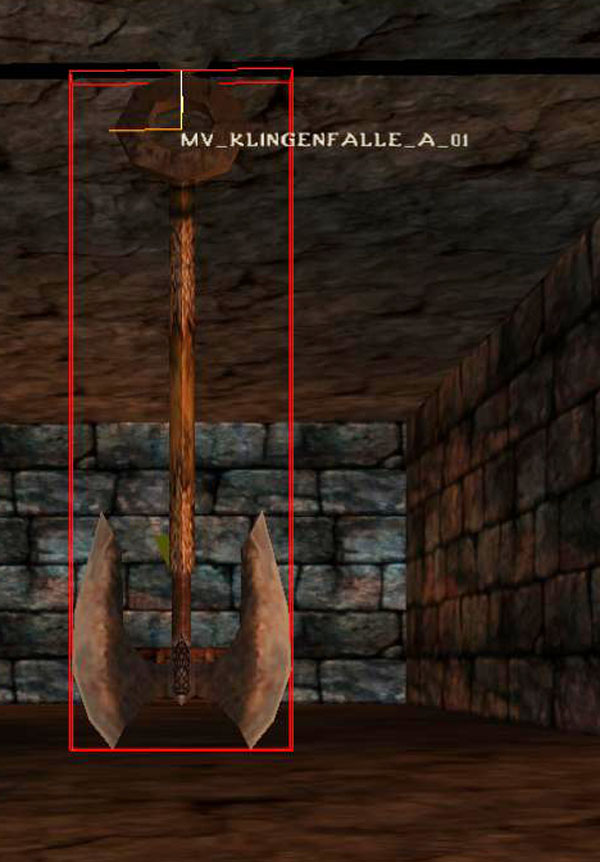
- Ich gebe folgende Situation vor: Der Player läuft durch einen Flur, dessen Ende in einen Raum mündet, wo man eine Truhe erkennen kann. Leider ist der Weg zum Objekt der Begierde versperrt durch eine Beilfalle die aus 4 hintereinander liegenden schwingenden doppelseitigen Klingen besteht, die auch noch mit unterschiedlicher Geschwindigkeit sich bewegen.
- Warum die Bezeichnung „Teilrotation“? Da wir hier lernen Mover zu erstellen, die um eine Achse hin und her schwingen, aber keine 360° Rotation ausführen.
2. Mover-Einsetzen
- Wir starten den Spacer und öffnen die zu bearbeitende *.ZEN
- Wir nehmen uns das ObjektPagesFenster vor, setzen einen Haken bei „Hold“ und stellen jetzt die Zeit auf etwa 12:00. Jetzt wird es, egal wie lange wir arbeiten, nicht regnen im Spacer und auch nicht dunkel werden. 12:00 habe ich gewählt, weil es da eigentlich am hellsten sein müsste.
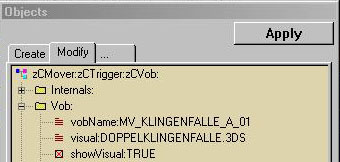
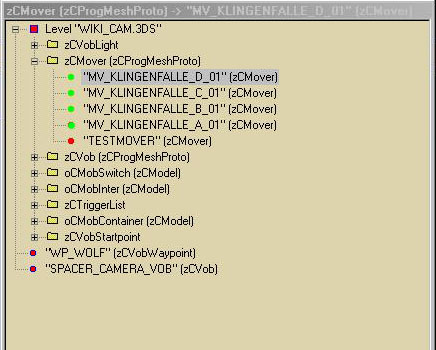
- 2.1 Im Objektfenste zCVob → zCTriggerBase(abstract) → zCTrigger → zCMover anwählen
- 2.2 Mover einsetzen → Im Moverfenster „MV_KLINGENFALLE_A_01“ eintragen → OK
- 2.3 Im Objektfenster Mesh des Movers visual:DOPPELKLINGENFALLE.3ds eingeben → „Apply“
- 2.4 Das FallenklingenBeil erscheint in unserer Welt.
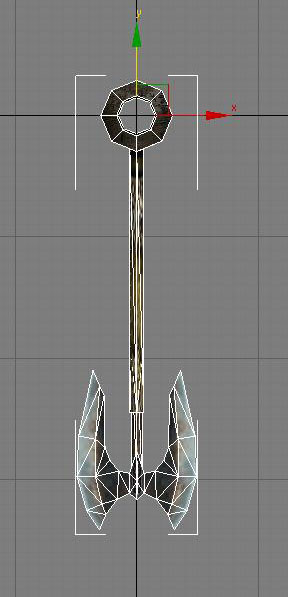
- 4a Der Nullpunkt des Pendels ist auch der Drehpunkt des Movers. In unserem Falle, genau in der Mitte des Achslagers. Solche Teile müsst ihr euch anfertigen in einem 3DS-Prog - wie zB → 3D Studio Max oder Blender.
- Ihr könnt auch in der Modellschmiede nachfragen,wenn ihr so etwas braucht, ob euch das jemand anfertigt. In diesem Falle würde ich empfehlen, bei der Anfrage eine vermasste Skizze zu „uploaden“
- Upload WOG → http://upload.worldofplayers.de/upload2.cgi? Passwort bei einem Moderator erfragen.
- Pendel mit richtigem Nullpunkt (alle3 Achsen)
- Die Achse, um die sich das Klingenbeil dreht ist schon im Weltmesh eingebaut, ebenso die Deckenschlitze, in denen sich die Pendelachsen bewegen sollen.
- Warum ist die Achse im Weltmesh eingebaut? Weil es dann einfach ist die 4 Klingenbeile im Spacer auf die gemeinsame Längsachse, die sich exakt in der Mitte des Flures befinden muss zu positionieren.
- Wer die Achse im Spacer einbaut:
- Muss irgendwie die Mitte ermitteln & Achse ohne Kollision setzen → Siehe Mover Level 1 → kollision_mover & → kollision_umgebung
- Warum bauen wir kein Vobtree → Vobtrees aus den Einzelteilen um das dann leicht überall einsetzen zu können?
- Weil jede der 4 Beilklingen ein Mover sein wird, mit eigener Position und differenter Geschwindigkeit. Wenn ich die Mover jetzt einsetze und programmiere, dann hat jeder Frame eines jeden Movers seine eigenen Positionsdaten in meiner Welt.
- Diese Positionsdaten würden in eurer Welt abgerufen werden und wenn ihr das einsetzen würdet, befänden sich die Mover auf diesen Koordinaten, vielleicht irgendwo unter Wasser, oder im Weltall. Ihr müsstet alle Keyframes aller Mover löschen und dann neu aufbauen. Einen Vorteil sehe ich darin nicht.
- Deshalb macht es auch kaum Sinn, einen Mover, den ihr vielleicht noch mal einsetzen wollt zu kopieren, denn der springt dann einfach auf die Position zurück, auf der er kopiert wurde. Muss man dann ebenfalls die Daten neu setzen.
- Overwrite der Moverdaten ist sinnlos, da bei jedem Klick auf den Mover, der wieder durch die Welt springt auf seine programmierte Position. Das wäre Mühe ohne Ende.
- Aber wer glaubt das mit Kopie hinzubringen…..nur zu!!
3. Mover-Positionieren
- 3.1 Wir schieben das Pendel in den entferntesten Schlitz (bessere Übersicht beim Montage) und mit dem Ring (Achslager) auf die Mitte der Achse.
- Den kompletten Vorgang 3x wiederholen, bis alle 4 Pendel gesetzt sind.
3.a Internals
- a1 Dabei können wir uns die Aufgabe erleichtern, wenn wir die Internals des Spacers nutzen. Wir finden die Internals (Ordner) ganz oben im Objektfenster des Spacers.
- a2 Wenn wir bei aktivierten Objekt auf den Ordner Internals doppelklicken, gibt uns das Objektfenster die Weltkoordinaten preis, genau die Position, wo unser Mover platziert ist.
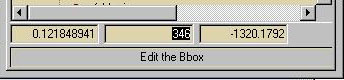
- a3 Im selben Fenster ganz unten haben sich 3 Fenster geöffnet und dort können wir jetzt die Koordinaten kopieren. Ich habe den Wert für die Höhe angeklickt.
- Wenn wir jetzt diese Höhe kopieren, und die Internals des 2ten Movers öffnen, können wir in diesem Fenster die gewünschte Höhe eingeben und nach einem Klick auf „Apply“ bewegt sich unser 2ter Mover genau da hin. Wenn wir das jetzt auch noch mit den „seitwärts“ Koordinaten wiederholen, dann sitzt der 2te Mover fast schon perfekt ausgerichtet, so dass wir diesen nur noch auf der Achse hin und her schieben müssen. Das Ergebnis ist exakter als alles was ihr mit den Bewegungstasten erzielen könntet und auch schneller erreichbar.
- Euer Flur mit den Pendelbeilen sollte jetzt so aussehen:
4. Keyframe-Programmieren
- Jeder Mover hat auch seinen eigenen Namen bekommen.
- 4.1 Wir beginnen mit dem Mover „D“
- Mover aktivieren - BoundingBox zeigt sich
- Wir drehen das Pendel mit der „einf“ Taste, dass die Klinge nicht ganz die Wand berührt
- Das ist die Position Keyframe 0
- Wir klicken im ObjektPagesFenster auf „New Key“. (Vorhehr prüfen ob der Punkt auf „Insert“ gesetzt ist)
- Wir klicken auf „Apply“ im Objektfenster
- Damit ist Keyframe 0 des Movers_D programmiert
- Wieder auf den Mover_D klicken - BoundingBox zeigt sich
- Wir drehen das Pendel mit der „bild-auf“ Taste zur anderen Wandseite, ebenfalls bis knapp an die Mauer
- Das ist die Position Keyframe 1
- Wir klicken im ObjektPagesFenster auf „New Key“
- Wir klicken auf „Apply“ im Objektfenster
- Damit ist Keyframe 1 des Movers_D programmiert
- Das wiederholen wir jetzt mit den Movern c - b - a
- Nach beendeter Keyframe-Programmierung sieht das dann so aus….
4.a KeyFrame-Korrigieren
Position eines Keyframes noch mal ändern → mover_frame-korrektur
5. Mover-Test
Testfahrt → mover_testfahrt
6. Mover-Einstellungen
- 6.1 Betrachten wir unser Objektfenster bei angewählem Movergatter
- GRÜN =..Einstellungen die wir schon vorgenommen haben im Verlaufe dieses WIKI, oder aber Standard-Einstellungen die zu unserem Mover passen und nicht verändert werden müssen
- ROT =…Einstellungen die wir noch vornehmen müssen
- BLAU =..Einstellungen, die wir eventuell vornehmen
- VobName:NAME_UNSERES_MOVERS
- visual:Name unserer *.3ds (Mesh des Movers)
- showVisual:TRUE (wir wollen den Mover sehen)
- cdStatic:FALSE
- cdDyn:FALSE (das Klingenbeil soll durch unseren Hero durchgehen wie durch Butter)
- staticVob:FALSE
- triggerTarget:NAME_OBJEKT_WAS_GETRIGGERT_WERDEN_SOLL (hier könnten wir als Adresse unseren eigenen Mover selbst eingeben, wenn wir wollten, dass nach dem Öffnungsvorgang das Movergitter wieder automatisch zuläuft)
- MOVER(Ordner)
- moverBehavior:2STATE_TOGGLE (Diese Einstellung ist für einen Mover richtig, der nichts anderes tun soll, als sich von A → B bewegen und beim nächsten Aufruf wieder von B → A)
- KEYFRAME(Ordner)
- moveSpeed: Wir geben jedem Mover eine andere Geschwindigkeit
- Wert > Mover bewegt sich schneller
- Wert < Mover bewegt sich langsamer
- Besonderheiten und Macken: Manchmal (selten) ist der Eintrag einfach nicht da um den Speed einzustellen. Was tun?
- *.Zen abspeichern, Spacer verlassen und neustarten. Dann ist der Speedeintrag wieder da! Toll???
- posLerpType:CURVE (Da sich ja unser Mover dreht)
- mögliche Einstellungen:
- CURVE (vorgegebene Standard-Einstellung)
- LINEAR
- Wenn ihr zum Beispiel 6 Keyframes im Kreis gesetzt hättet, würde der Mover sich mit der Einstellung „LINEAR“ auf der Linie eines Sechseckes bewegen und wenn ihr die Einstellung „CURVE“ gewählt hättet, würde er sich entlang einer sauberen Kreislinie bewegen.
- speedType:CONSTANT (Für gleichmässiges Lauftempo)
- SOUND(Ordner) (passende Betriebsgeräusche wie Bsp „quietschen rostiges Türscharnier )
- sfxOpenStart:
- sfxOpenEnd:
- sfxMoving:
- sfxCloseStart:
- sfxCloseEnd:
- Die Einstellungen sind weiterhin auch noch von der Art der Ansteuerung abhängig.
7. Mover-Steuerung
- 7.1 Dauerloop
- Die einfachste Art der Steuerung wäre, alle 4 Mover in die Startup.d einzutragen
Wld_SENDTRIGGER("KLINGENFALLE_A_01");
Wld_SENDTRIGGER("KLINGENFALLE_B_01");
Wld_SENDTRIGGER("KLINGENFALLE_C_01");
Wld_SENDTRIGGER("KLINGENFALLE_D_01");
- 7.1.1 Dazu müssen wir im Objektfenster im Ordner Mover, den Eintrag auf moverBehavior:NSTATE_LOOP ändern
- Ab Gamestart läuft jetzt der Mover im Dauerbetrieb.
- Nachteil, ein solchermassen angesteuerter Mover lässt sich nicht abschalten.
- 7.2 Was wir benötigen:
- Falle soll bei Game-Start anlaufen - alle 4 Mover
- Wenn sich der Player durch die Klingen laviert hat, soll er die Falle abschalten können
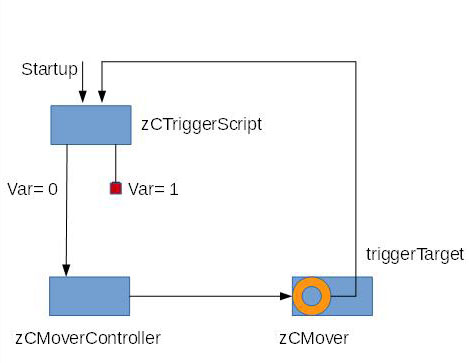
- Dazu benötigen wir zwei Steuerelemente, einen „oCTriggerscript“ und einen zCMoverController .
- oCTriggerScript → oCTriggerScript
- zCMoverController → zCMoverControler
- Der Schaltweg ist folgender: Zum starten der Falle lösen wir einen ins Nirwana gesetzen oCTriggerScript aus. Das können wir über die Startup.d machen, dann läuft die Falle bei Gamestart an…..
- Schritt 1 - 1.Runde - Wir brauchen einen Startbefehl für unseren oCTriggerScript den wir uns von der Startup.d bei Gamestart geben lassen.
- Schritt 2 - 1. Runde - Triggertarget von oCTriggerScript ruft → zCMoverController auf (Einstellung gotoNextKey)
- Schritt 3 - 1. Runde - zCMoverController ruft Beilpendel (Mover auf) → gehe von Frame 0 nach Frame1 (intern verlinkt im Spacer „blaue Linie“)
- Schritt 4 - 1. Runde - Mover ruft nach Abarbeitung seiner Bewegung über sein TriggerTarget wiederum oCTriggerScript auf, wobei wir wieder am Anfang wären…….
- Schritt 1 - 2. Runde - oCTriggerScript wird aufgerufen (diesmal kommt der Befehl nicht von der Startup, sondern vom Ende der Schaltschlange aus der 1. Runde Schritt4)
- Schritt 2 - 2. Runde - Triggertarget von oCTriggerScript ruft → zCMovercontroller auf (Einstellung gotoNextKey)
- Schritt 3 - 2. Runde - zCMoverController ruft Beilpendel (Mover auf) → gehe von Frame 1 nach Frame 0 (intern verlinkt im Spacer „blaue Linie“)
- Schritt 4 - 2. Runde - Mover ruft nach Abarbeitung seiner Bewegung über sein TriggerTarget wiederum automatisch oCTriggerScript…… usw. …..endlos….
- Endlos wäre das, wenn wir nicht noch einen Schalter eingebaut hätten, dass wenn der Player sich durch die Pendelklingen laviert hat, er die Pendelklingen ausschalten kann. Wir setzen mit dem Scriptfunc des Schalters zum abschalten die Variable auf 1..
- 7.3
// __Startup.d Entry__
// Aufruf-Jeder Mover benötigt ein eigenes Script, wegen verschieden langer Laufzeit.
Wld_SendTrigger("TS_BEIL_A"); // aufgerufen wird oCTriggerScript
Wld_SendTrigger("TS_BEIL_B"); //
Wld_SendTrigger("TS_BEIL_C"); //
Wld_SendTrigger("TS_BEIL_D"); //
var int pendel; // variable
// Falle abschalten
func void stop_pendel() //onStateFunc Schalter
{
pendel = 1;
};
// Falle Start
func void start_pendel_a() // ScriptFunc 0CTriggerScript
{
if (pendel == 0)
{
Wld_SendTrigger("MC_BEIL_A"); // aufgerufen wird zCMoverController
};
};
func void start_pendel_b() // ScriptFunc oCTriggerScript
{
if (pendel == 0)
{
Wld_SendTrigger("MC_BEIL_B"); // aufgerufen wird zCMoverController
};
};
func void start_pendel_c() // ScriptFunc oCTriggerScript
{
if (pendel == 0)
{
Wld_SendTrigger("MC_BEIL_C"); // aufgerufen wird zCMoverController
};
};
func void start_pendel_d() // ScriptFunc oCTriggerScript
{
if (pendel == 0)
{
Wld_SendTrigger("MC_BEIL_D"); // aufgerufen wird zCMoverController
};
};
Da wir 4 Mover haben mit unterschiedlicher Geschwindigkeit, brauchen wir:
- 4 Stück oCTriggerscript_A, _B, _C, _D
- 4 Stück zCMoverController_A, _B, _C, _D
denn wenn ein Mover einen Startbefehl bekommt, bevor er seine Strecke abgearbeitet hat, dann macht er unvorhersehbare Richtungswechsel.
7.a oCTriggerScript
- 7.a.0 Grundwissen Was ist ein oCTriggerScript? → oCTriggerScript
Wer sein Wissen über oCTriggerScript vertiefen möchte, der sollte das tun, indem er obenstehenden Link anklickt. Die Einstellungen hier, sind speziell unserem Beispiel angepasst.
- 7.a.2 Wir setzen einen oCTriggerscript (Teil der Fallensteuerung des Beilpendels_A). Dazu klicken wir uns im Objektfenster durch den Pfad → zCVob → zCTriggerBase(abstract) → zCTrigger → oCTriggerScript
- Wir klicken mit der rechten Maustaste in das Spacer Hauptfenster und erhalten das kleine „Vob-Fenster“ mit der Option „Insert (oCTriggerScript)“
- Wir klicken mit der linken Maustaste auf „Insert (oCTriggerScript)“, erhalten ein „graues Würfelchen“ mit „Koordinatenkreuz“ und der Benennung „oCTriggerScript“
- Wir geben dem oCTriggerscript einen Namen, passend zum ersten Mover den er steuern soll „vobname:TS_BEIL_A (IN GROSSBUCHSTABEN) und kein Visual
- Dieser Triggername, TS_BEIL_A steht in der Startup.d damit zum Gamestart die Falle anläuft. Siehe → mover-steuerung Punkt 7.3
- Wir ändern die beiden Einträge „respondToPc:TRUE auf FALSE“ (Hero) und „respondToNpc:TRUE auf FALSE“ (alle anderen), damit nicht doch mal Pc/Npc da reinlaufen und unerwünschte Schaltungen auslösen könnte.
- Wir wählen einen passenden Namen für den scriptFunc:START_PENDEL_A . Dieser Name erscheint im Script zum Aufruf der Pendelfalle_A. Siehe → mover-steuerung Punkt 7.3
- Mit „Apply“ alle Angaben speichern“!
- Den kompletten Vorgang 7.a.2 → 3 mal singemäss nachvollziehen für die 3 weiteren oCTriggerScript B-C-D
7.b zCMoverController
- 7.b.0 Grundwissen Was ist ein zCMoverController? → zCMoverControler
Wer sein Wissen über zCMoverController vertiefen möchte, der sollte das tun, indem er obenstehenden Link anklickt. Die Einstellungen hier, sind speziell unserem Beispiel angepasst.
- 7.b.1 Wir setzen einen zCMoverController → Pfad → zCVob → zCTriggerBase(abstract) → zCMoverController
- klicken auf zCMoverController (Objektfenster)
- klicken mit rechts in das Spacer Hauptfenster
- erhalten das kleine Vob-Fenster mit der Option „Insert (zCMoverController)“
- klicken auf „Insert (zCMoverController)“
- grauer Würfel erscheint & Koordinatenkreuz & Benennung des Würfels „zCMoverController“
- dem üefel einen Namengeben „vobName:MC_BEIL_A“ (GROSSBUCHSTABEN) (Objektfenster)
- kein visual geben
- Für dieses Beispiel (abschaltbarer Loop) muss der zCMoverController eingestellt sein wie folgt:
- moverMessage:GOTO_KEY_NEXT (das heisst er wählt bei Ansteuerung KeyFrame 0 → 1 und beim nächsten mal 1 → 0 usw..)
- triggerTarget:KLINGENFALLE_A_01 (Das ist unser erster Mover - Beilpendel_A)
- Wir klicken im Spacer Hauptfenster auf eine freie Stelle und aktivieren anschliesend wieder den MC_BEIL_A und jetzt sollte sich eine blaue Linie zeigen, die vom zCMoverController zum Mover führt.
- Jetzt ändern wir noch 2 Einstellungen am Mover KLINGENFALLE_A_01 (Objektfenster)
- moverBehavior:NSTATE_SINGLE_KEYS anstatt 2STATE_TOGGLE
- triggerTarget:TS_BEIL_A (das ist der Loop-Aufruf)
- „Apply“
- Funktionsplan einer abschaltbaren MoverLoop Konstruktion
- Den kompletten Vorgang 7.b.1 → 3 mal singemäss nachvollziehen für die 3 weiteren zCMoverController B-C-D
- Zur Hauptseite zCMoverController → zCMoverControler
8. Schadensregelung
- Um bei Berührung eines Npc mit den Beilklingen einen Schaden zu erzielen benutzen wir einen oCTriggerSCript, den wir als Child of Mover an die Beilklingen hängen → trigger_touch 2.A